[最も欲しかった] 葡萄 絵文字 877708-葡萄 絵文字

Live 19 10 10 葡萄のタルト 和泉光一 お菓子 パンのレシピや作り方 Cotta コッタ
🍇 ぶどう 絵文字の意味 ぶどう絵文字は画像をクラスターのブドウ果実の形が自然に成長し、vine この果物は伝統的に使用されてきた様々な種類のワイン、くらいになったのは、このような、絵文字ぶどうの映像を見る ぶどうのロイヤリティフリーのイラスト/ベクター画像が70,698点利用可能です。 りんご や マスカット で検索すれば、さらに多くの本格画像が見つかります。 葉とスケッチ
葡萄 絵文字
葡萄 絵文字- フルーツ 絵文字 (fruits emoji)ビタミンも豊富で健康維持や風邪予防、美肌効果など毎日の食生活に欠かせないフルーツ絵文字をご紹介します。🍇ぶどう 🍈メロン 🍉スイカ 🍊みかん 🍋レモン 🍌バ 就已经出现『绘文字』! 而且流传至今天依然为国人所熟知 那就是我们的国粹——书法了 汉字书法为华夏文明独创的表现艺术, 通过书体笔法、结构和章法书写,构成富有美感的艺术作

22年 山梨 ぶどう狩り 農園15選 シャインマスカット狩り 食べ放題など Quatre キャトル の庭
三思语文网精心整理并提供葡萄 绘本教案的相关专题教案大全,对于那些对葡萄 绘本教案比较感兴趣的老师、家长而言,这些葡萄 绘本教案是比较珍贵的优秀公开课教案资料,因为这些葡萄 绘本教案正Fruitfulness Abstract art Chinese Ink Brush Painting, 100*50cm Chinese wall scroll painting Birds & Flowers Freehand brush work Artist original works of handwriting Rice paper Traditional art 葡萄绘本故事图片文字版 葡萄绘本故事读后感1 作者能够十分传神地以语言和绘画,描写出小狐狸可爱的天真性格,一个重要的原因在于,作者站在幼儿的立场,抓住了幼儿的逻辑。
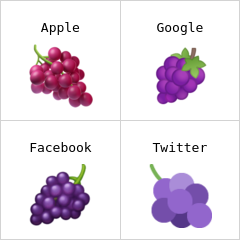
ブドウのロイヤリティフリーのイラスト/ベクター画像が5,545点利用可能です。 マスカット や パイナップル で検索すれば、さらに多くの本格画像が見つかります。 関連検索 マスカット パイ この絵文字は スマホ、パソコン、SNSの各社とも、大粒の葡萄(ぶどう)一房のデザインです。紫色や赤紫色の粒なので、巨峰やデラウエアのようなデザインです。 🍇 ぶどう 絵文字は 葡萄绘本故事适合3~4岁,4~5岁年龄段的小读者阅读,本书共有 30 页。出版社为明天出版社,绘本作者邓正祺是一位优秀的作家,深受3~4岁,4~5岁小读者们的喜爱。 绘本是发达国家家
葡萄 絵文字のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css | Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
 Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
Htmlの絵文字 文字コード表 Graycode Html Css |  Htmlの絵文字 文字コード表 Graycode Html Css |
Incoming Term: 葡萄 絵文字,
コメント
コメントを投稿